
Hace una semana fue publicada la nueva version LTS del framework de presentación.
Mientras es posible encontrar toda la información de las nuevas caractrísticas en el sitio oficial, me gustaría hacer foco en una característica en particular, a la que yo encuentro muy interesante: el manejo de estilos.
A lo largo de los años vimos diferentes maneras de administrar los estilos en las aplicaciones Vaadin.
En Vaadin 6 se podian modificar los estilos usando CSS simple. Por supuesto, tenías dos opciones: construir todo desde cero o heredar alguno de los temas ya integrados como Reindeer, Runo o Chameleon. Ese esquema de herencia se basó en la sentencia @import de CSS, que es la base del comportamiento en cascada de los estilos CSS.
El problema con este enfoque es que dificulta la personalización por la complejidad del DOM renderizado y la falta de variables que pudieran ayudar a modificar ciertos aspectos de los temas base como tamaño y el espaciado, que varias reglas tenían en común.
 |
| Estructura del DOM compleja & falta de variables |
Esa fue una de las razones que llevaron a cambiar la tecnología subyacente en favor de SASS (acrónimo de “Syntactically Awesome Style Sheets”) en Vaadin 7.
SASS es una extensión de CSS que permite el uso de variables, reglas anidadas, importación de hojas de estilos y mucho más. Además ayuda a tener organización y permite crear hojas de estilos fácilmente. Funciona añadiendo un paso de post-procesamiento que representa toda la jerarquía SASS en un solo archivo final de CSS simple.
Con este poder en la arquitectura de temas, nació Valo. Era un tema completamente nuevo con importantes características de personalización. Se podían cambiar aspectos específicos con el uso de variables y reglas SASS, por lo que las personalizaciones del tema fueron significativamente más pequeñas, simples y claras.
 |
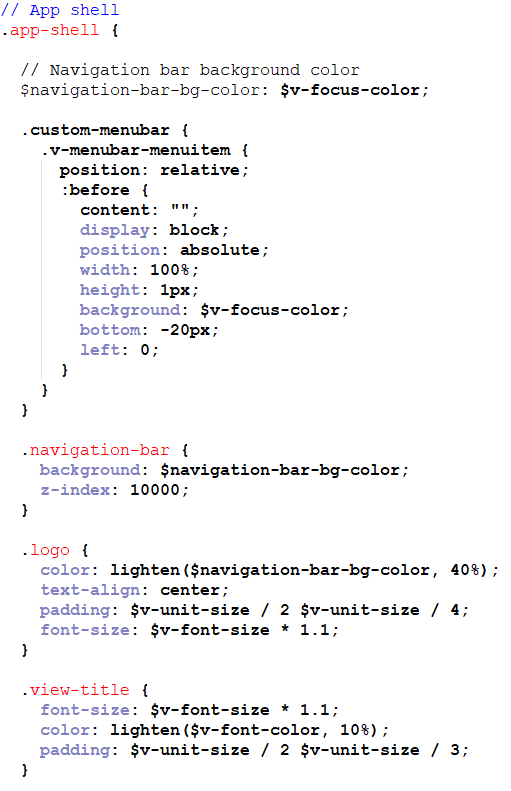
| Estilos en Vaadin 7 & 8: Funciones SASS |
La desventaja era que hacer cambios simples en el css, significaba cambiar los archivos scss y volver a generar el archivo styles.css final sobre la marcha, agregando una pequeña sobrecarga al ciclo de desarrollo.
Con la llegada de Vaadin 10 y Web Components, todo cambió. Ahora GWT ya no era responsable de representar los componentes del lado del cliente, y la estructura DOM era significativamente más simple.
Con las nuevas tecnologías frontend compatibles con los navegadores, la posibilidad de usar nuevas funciones CSS 3 estaba al alcance de la mano. Eso significaba que las variables, la herencia clara y muchas otras características podrían usarse sin un motor css de post-procesamiento.
Por supuesto, hay nuevas cosas importantes que resolver, como la encapsulación de estilos en los web components. Estilos del Shadow DOM y más.
Con esto en mente, y la nueva versión de Vaadin basada en estas nuevas tecnologías, apareció el nuevo tema
Lumo.
Lumo es sistema de diseño base, en evolución, para aplicaciones web modernas. Ofrece muchas formas de personalización, con la ayuda de variables CSS.
También, más tarde, se lanzó el tema Material, con el mismo enfoque técnico que Lumo.
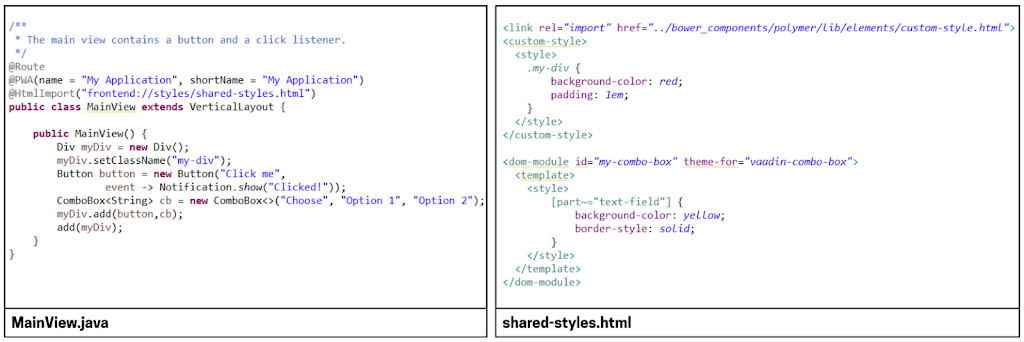
Personalizarlos era solo una cuestión de agregar archivos HTML con una estructura específica, que permitía la modificación no solo de estilos globales, sino también de estilos que se inyectarían en el Shadow DOM de componentes específicos.
 |
| Estilos en Vaadin 10+: Web Components Theming |
Existieron algunas consideraciones a tener en cuenta con ese enfoque. Por ejemplo, la estructura de estos archivos no era tan fácil de recordar, y las herramientas existentes tenían que soportar esta estructura. Otro problema era que necesitabas importar otras dependencias de estilo.
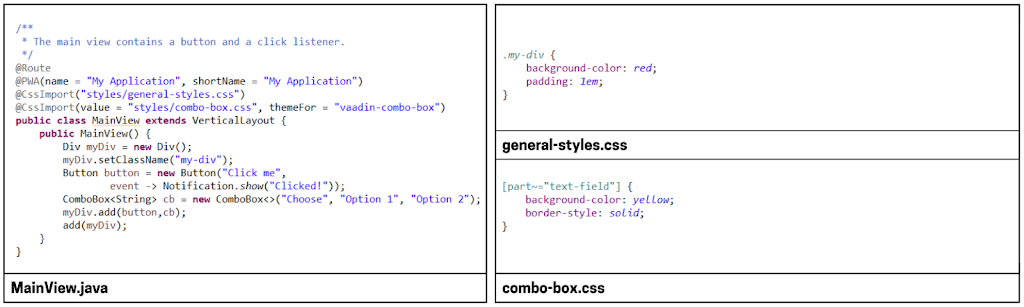
Con el lanzamiento de la nueva versión LTS, se introdujo una nueva característica: Estilo simplificado de aplicaciones y componentes con @CssImport. Esta anotación elimina la complejidad de la versión anterior. Ahora pueden importar fácilmente archivos .css simples directamente al código java, sin la necesidad de motores de post-procesamiento, y disfrutar de las nuevas características de CSS3 y Web Components.
 |
| Estilos en Vaadin 14+: la elegancia de @CssImport |
Algunos de los beneficios de este enfoque:
- La referencia a archivos es más simple
- Puedes incluir imports múltiples
- El “theme-for” se especifica en la anotación
- No es necesario importar dependencias en css
- No más etiquetas <custom-style>, <dom-module> o <template>



¡Únete a la conversación!