
1 – Modify your .gwt.xml file
The first thing you need to do is to modify the file that contains all of your widgetset information, by adding this line inside the tag <module/>:
<set-configuration-property name="devModeRedirectEnabled" value="true" />
2 – Run your code server
This is a special process that will provide the browser with the source code of your client side code. There are a lot of ways of running this process, one way is to setup a new Eclipse Run Configuration (Run → Run configurations… → Java Application → New). There you’ll have to provide your project’s name and use com.google.gwt.dev.codeserver.CodeServer as the main class. As an argument you need to enter the fully qualified name of your widgetset. If your widgetset descriptor has a name “MyWidgetset.gwt.xml” and it’s located in the java package: “com.myapplication“, then the FQN will be: com.myapplication.MyWidgetset.
Another option would be to use Maven, as explained in the gwt-maven-plugin documentation site.
This process has to be up whenever you want to debug your code, so leave it running in the background.
3 – Optionally: install the Eclipse debugger for GWT SuperDevMode
This step is not necessary, but it will enable you to debug the client side code using Eclipse, which is better suited for that task than Chrome. You have to go to Help → Install New Software …, and then enter this to the Work with dropdown list: http://sdbg.github.io/p2/
After that choose JavaScript Debugger with Source Mapping Support, and then install it. Probably you’re going to need to restart your IDE.
To be completely sure that this step was performed correctly, just go to Run → Run Configurations … and see if there is a Launch Chrome configuration.
4 – Run your application and enable SuperDevMode
Just run it normally, as you would do to debug server-side code. Just one important thing to take into account: Production Mode has to be disabled to be able to debug client side code. If you want to know a little bit more about this, you can check out the official documentation.
After the application is up-and-running, you have two options:
- Debug it using Chrome: you just need to open your application using that browser, and then use the Chrome Developer Tools
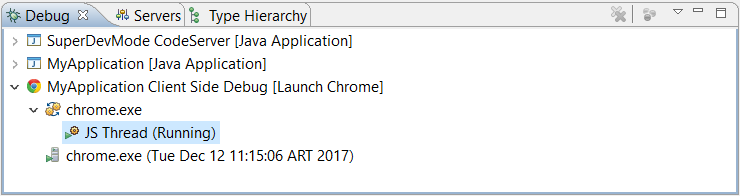
- Use Eclipse for debugging: Go to Run → Debug Configurations … → Launch Chrome (provided by the Eclipse debugger for GWT SuperDevMode plugin we installed in the previous point), and create a new configuration, specifying the url and the associated project.
In either way, after the browser is showing the screen of your application you’ll need to open Vaadin’s Debug Window by adding ?debug at the end of your URL (if you’re using Navigator, remember that the ?debug goes before the #view).
Then in the Debug Window select the little gear icon on the upper right section and then press on the black dot (enable SuperDevMode). That will launch the widgetset compilation process once again (be patient). One quick way of doing this, is to append ?debug=&superdevmode= instead of just ?debug at the end of your URL.
 |
| Client Side Debugging |
And that’s it! Whichever you’re using Eclipse or Chrome, you are going to be able to put a breakpoint on your client-side code, and inspect the variables in there. If you’re using Eclipse, just do it in the same way as if you were debugging server-side code; if you’re using just Chrome, you’ll need to open the Developer tools, and find the sources of your application in the Sources tab. You will find those under a folder with the FQN of your widgetset.
Please leave a comment if you have any trouble with this.
Happy debugging!



Join the conversation!