
First of all, just a little bit of context for those who haven’t heard about Hilla yet. What’s the fuss about it? It is a framework for building reactive client-side web apps. With reusable web components and simplified, secure, and type-safe access to the Java backend, it allows you to stay more productive than with minimalistic frontend frameworks. Hilla apps are built on web and industry standards, making them more stable than the alternatives. If you want to know more, the best starting point is the official site. For a more concrete view, you can watch this video that analyzes the library and goes through the steps for creating a quick example.
If you go and create a Hilla ready application at start.vaadin.com, you will get a full blown Vaadin/Hilla application that comes with Vaadin’s AppLayout component already configured. But as an alternative, our Applayout Addon can be used to give the application a new look, and also gain the possibility of defining the menu structure from server side, without having to store the state for that. If you want to know more about our addons, check out our Open Source section.
Following the next steps, we will see how to apply the required changes to end up having a new application that uses our Applayout Addon, so you can give it a try in your start.vaadin.com created application, or from scratch.
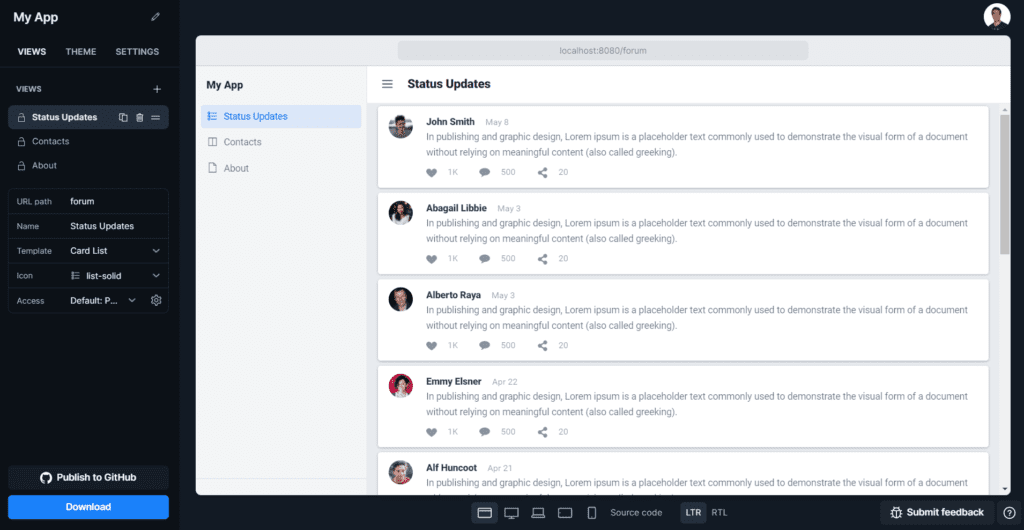
Step 1: Create your application at start.vaadin.com
In this case I’ve created a Vaadin 23 application and then I added a couple of views for creating a potential social app.

I’ve selected to have a status updates view (that then I decided to call it “Forum”) and then a contacts view. I also left an about page to have more pages to show in the menu.
The contacts view is a Master-Detail using Hilla. By selecting this, everything related to Hilla will be automatically updated in the resulting project.
You can play around and create your own already-build views for your application. Another option is to configure the theme and other interesting settings for it. After you end, you just have to download it and then unzip the project somewhere in your filesystem.
Step 2: Configure the AppLayout addon
Next step is to add the dependency for using the addon, for this you just need to modify the pom.xml file and add the following dependency:
<dependency>
<groupId>com.flowingcode.addons.applayout</groupId>
<artifactId>app-layout-addon</artifactId>
<version>5.1.0</version>
</dependency>
After this, you’re ready to use it.
Step 3: Use the addon
For using the addon you have to modify two parts: the client side and the server side.
For the client side you will need to change the main-layout.ts file, so it will look like this:
import "@vaadin/flow-frontend/fc-applayout/fc-fusion-layout";
import { FusionLayout } from "@vaadin/flow-frontend/fc-applayout/fc-fusion-layout";
import '@vaadin/app-layout/vaadin-drawer-toggle';
import '@vaadin/avatar/vaadin-avatar';
import '@vaadin/context-menu';
import '@vaadin/tabs';
import '@vaadin/tabs/vaadin-tab';
import { html } from 'lit';
import { query } from 'lit-element';
import { customElement } from 'lit/decorators.js';
import { router } from '../index';
import { views } from '../routes';
import { Layout } from './view';
interface RouteInfo {
path: string;
title: string;
icon: string;
}
@customElement('main-layout')
export class MainLayout extends Layout {
@query("fc-fusion-layout")
layout!: FusionLayout;
render() {
return html`
<fc-fusion-layout swipeOpen fixed
userName="A given user" title="Social App"
appLogo="icons/icon.png"
profilePicture="icons/icon.png">
<slot></slot>
</fc-fusion-layout>`;
}
connectedCallback() {
super.connectedCallback();
this.classList.add('block', 'h-full');
}
firstUpdated() {
this.layout.router = router;
}
private getMenuRoutes(): RouteInfo[] {
return views.filter((route) => route.title) as RouteInfo[];
}
}
As you can see the content is simplified. Of course you can change the title of the application, the text of the user that is logged in, etc.
The main change is that the rendered content will be simpler given that our AppLayout provides a Fusion(Hilla, we will rename it in the future) layout web component already made. The rest of the changes are updating the imports and then setting the router to the layout when the component is first updated. Everything else stays the same.
Now the fun part, defining the menu structure in the server side. For this you just need to define the items that will populate the menu. The good part is that our applayout can automatically create an hierarchy of items so they are displayed like a tree. This is the resulting Application class:
@SpringBootApplication
@Theme(value = "socialapp")
@PWA(name = "Social App", shortName = "Social App", offlineResources = {})
@NpmPackage(value = "@adobe/lit-mobx", version = "2.0.0")
@NpmPackage(value = "mobx", version = "^6.3.5")
@NpmPackage(value = "line-awesome", version = "1.3.0")
public class Application extends SpringBootServletInitializer implements AppShellConfigurator {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
@Bean
public MenuItemsProvider createMenuItems() {
return () -> Arrays.asList(
new MenuItem("Forum").setHref("forum"),
new MenuItem("Administration").add(
new MenuItem("Contacts").setHref("contacts")),
new MenuItem("About").setHref("about"));
}
}
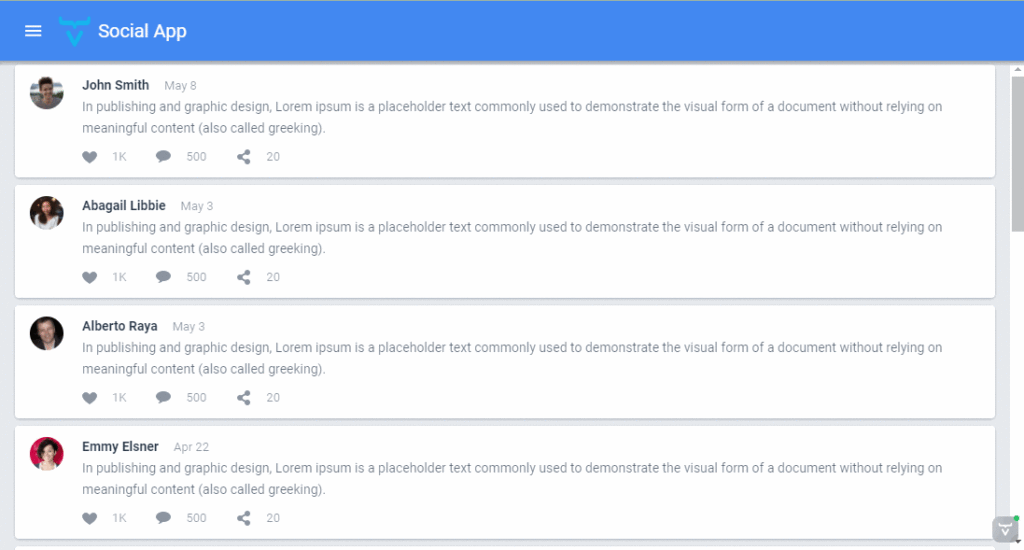
In each of the items you can reference a local route or an external page. This is how it will look like after applying the changes:

Conclusion
The sources are available in this GitHub project in our organization, so you feel free to check it out and modify it as you like. We have also published an online demo if you want to try it out.
If you find issues when using this component, please report them in our GitHub page. Issues, feedback, suggestions and contributions are welcome!
Have fun and keep the code flowing!



Join the conversation!