
En esta oportunidad queremos presentar el componente Badge List, uno de nuestros mas recientes add-ons para Vaadin, el cual creamos como solución al desafío de mostrar una lista dinámica de badges dentro de un espacio reducido, como una celda de una grilla de Vaadin, y hacerlo de manera responsiva y user-friendly.
Durante nuestro análisis inicial, identificamos un problema común: a medida que aumentaba el número de badges, mantener un diseño limpio y funcional se volvía difícil. Para resolver esto, desarrollamos una solución innovadora: una lista responsiva de badges que incluye un badge encargado del overflow o desbordamiento. Este badge de overflow aparece dinámicamente cuando la lista excede el ancho disponible, mostrando un conteo claro de los badges no visibles. Al hacer click en el badge de overflow, los usuarios pueden acceder a un menú contextual que muestra los badges ocultos, proporcionando una forma clara e intuitiva de gestionar e interactuar con todos los badges.
Ahora, hagamos un breve resumen de cómo utilizar el componente Badge List y exploremos cómo puede mejorar la representación de datos y la interacción del usuario en tus aplicaciones.
Cómo utilizar Badge List
Centremos nuestra atención en el requisito original que inspiró la creación de este componente: mostrar una lista de badges que representan datos dentro de una celda de una grilla de Vaadin.
Imaginemos que tenemos una grilla y en una de sus columnas necesitamos mostrar datos como una lista de badges. Dado que esta lista puede contener múltiples badges, nuestro objetivos es mantener un ancho de columna consistente y compacto sin sacrificar la usabilidad. Aquí es donde el componente Badge List resulta útil.
Al usar el componente Badge List, podemos gestionar eficientemente el espacio dentro de las columnas de la grilla, asegurando que todos los badges sean accesibles y visibles, incluso cuando exceden el ancho disponible.
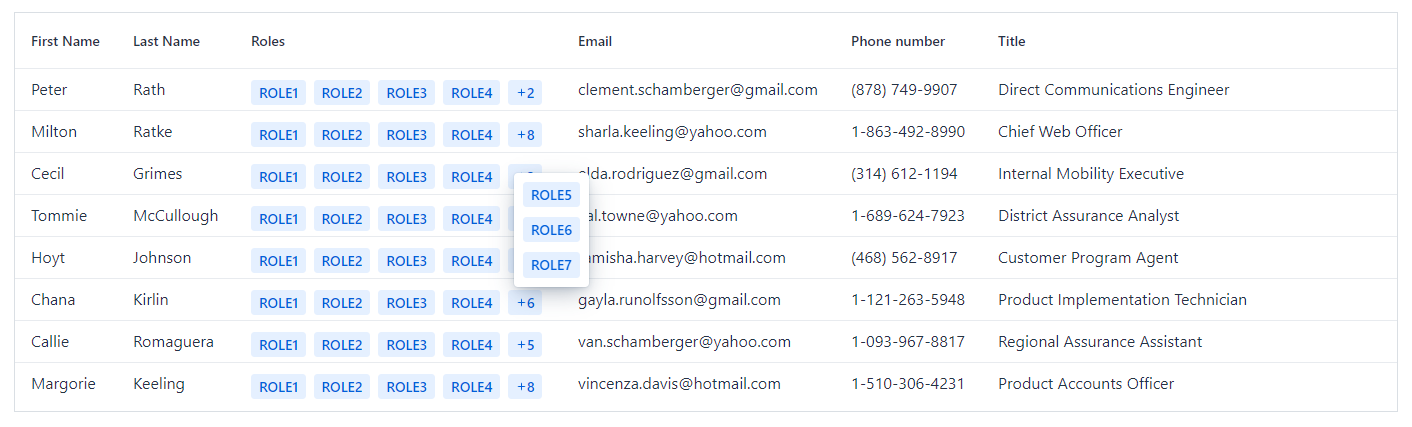
En el siguiente ejemplo tenemos una grilla simple que muestra datos de personas donde la columna “Roles” utiliza Badge List. Si la lista es demasiado larga, solo se muestran algunos badges y el resto están disponibles al hacer click en el badge de overflow que se encuentra al final de la lista:
Grid<Person> grid = new Grid<>(Person.class, false);
grid.setItems(TestData.initializeData()); // generated data
grid.addColumn(Person::getFirstName).setHeader("First Name").setAutoWidth(true).setFlexGrow(0);
grid.addColumn(Person::getLastName).setHeader("Last Name").setAutoWidth(true).setFlexGrow(0);
// add "Roles" column using Badge List
grid.addComponentColumn(person -> {
List<Badge> badges = new ArrayList<>();
person.getRoles().forEach(role -> badges.add(new Badge(role)));
return new BadgeList(badges);
}).setHeader("Roles").setResizable(true);
grid.addColumn(Person::getEmailAddress).setHeader("Email").setAutoWidth(true).setFlexGrow(0);
grid.addColumn(Person::getPhoneNumber).setHeader("Phone number").setAutoWidth(true).setFlexGrow(0);
grid.addColumn(Person::getTitle).setHeader("Title");
grid.setWidthFull();

Estilos
Vaadin tiene soporte para estilar badges a través de variantes de tema (theme variants) que se pueden combinar según sea necesario. Estas variantes se pueden aplicar a los badges dentro de la lista, proporcionando un enfoque flexible para que coincida con el diseño de tu aplicación.
Además de estas variantes, también es posible definir reglas de estilo personalizadas. Por ejemplo, podríamos querer:
- Aplicar diferentes colores a los badges de la lista según condiciones específicas, como estado o categoría.
- Alterar la forma de los badges para que se ajusten a la estética de tu diseño o para mejorar la distinción visual.
- Agregar íconos a los badges para proporcionar contexto adicional o atractivo visual.
Al poder aprovechar tanto las variantes proporcionadas por Vaadin como las opciones de estilo personalizadas, podemos crear una lista de badges que no solo sea funcional, sino también visualmente coherente con el resto de nuestra aplicación.
Estilos en Acción
Si en el ejemplo anterior quisieramos mostrar los badges con un color más brillante, podríamos usar las variantes existentes:
- success: muestra un color verde
- primary: enfatiza el color
Entonces, solo necesitaríamos hacer el siguiente cambio:
grid.addComponentColumn(person -> {
List<Badge> badges = new ArrayList<>();
person.getRoles().forEach(role -> {
Badge badge = new Badge(role);
badge.addThemeName("success primary"); // add the theme variants for each badge
badges.add(badge);
});
return new BadgeList(badges);
}).setHeader("Roles").setResizable(true);
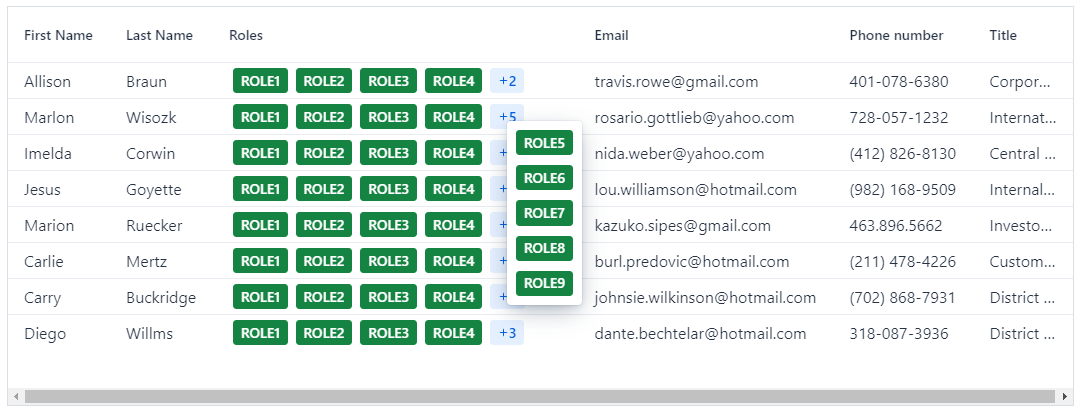
Y los badges se verían así:

Como se puede ver en la imagen, el badge de overflow no es afectado por los estilos que se aplicaron al resto de los badges. Esto sucede porque este badge es un badge especial creado para mostrar el contador de los badges que no están visibles. Por lo tanto, para hacer que tenga el mismo estilo que el resto de los badges o cualquier otro estilo, hay que estilarlo por separado.
Para ayudarnos con eso, el badge de overflow tiene un atributo part llamado overflow-badge que podemos utilizar. Para garantizar que el estilo que queremos implementar solo afecte al componente Badge List dentro de la grilla, podemos definir un nombre de clase para el mismo.
Si quisieramos modificar el ejemplo anterior, deberiamos seguir los siguientes pasos
1 – Agregar un classname al componente Badge List:
grid.addComponentColumn(person -> {
List<Badge> badges = new ArrayList<>();
person.getRoles().forEach(role -> {
Badge badge = new Badge(role);
badge.addThemeName("success primary");
badges.add(badge);
});
BadgeList badgeList = new BadgeList(badges);
badgeList.addClassName("roles-style"); // add class name for badge list component
return badgeList;
}).setHeader("Roles").setResizable(true);
2 – En el archivo de estilos global, agregar la siguiente regla para estilar el badge de overflow:
.roles-style::part(overflow-badge) {
color: var(--lumo-success-contrast-color);
background-color: var(--lumo-success-color);
}
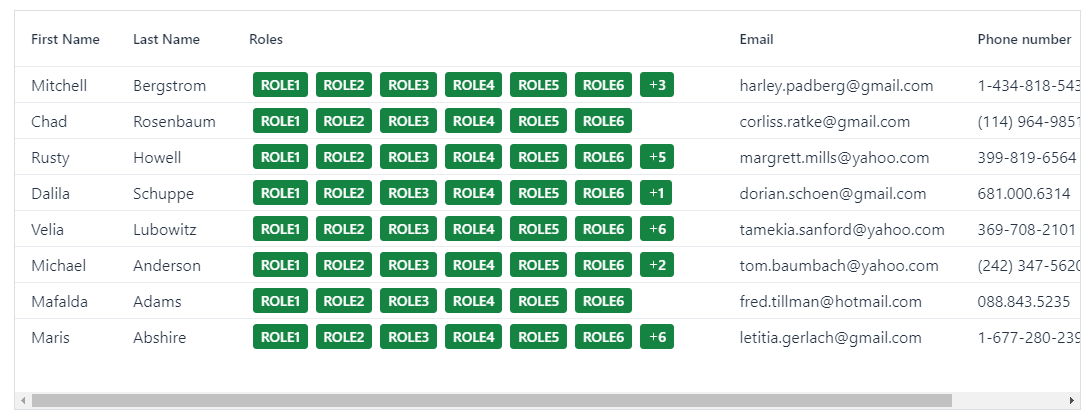
Siguiendo estos pasos, el badge de overflow se mostrará con el mismo estilo que el resto de los badges de la lista:

Encuentra más ejemplos sobre como estilar Badge List en nuestro sitio de demos.
Soporte para Binder en Modo Solo Lectura
El componente Badge List también puede ser utilizado en otros contextos, no solo como parte de una grilla.
Un caso de uso particularmente interesante es utilizarlo para presentar data en un formulario de solo lectura que utiliza Binder de Vaadin como mecanismo para a la vinculación de datos o data binding.
Por ejemplo, si tenemos un componente de selección múltiple para manipular la selección de determinados items y luego, queremos mostrar los items seleccionados en una representación diferente en modo de solo lectura, el componente Badge List es una excelente opción.
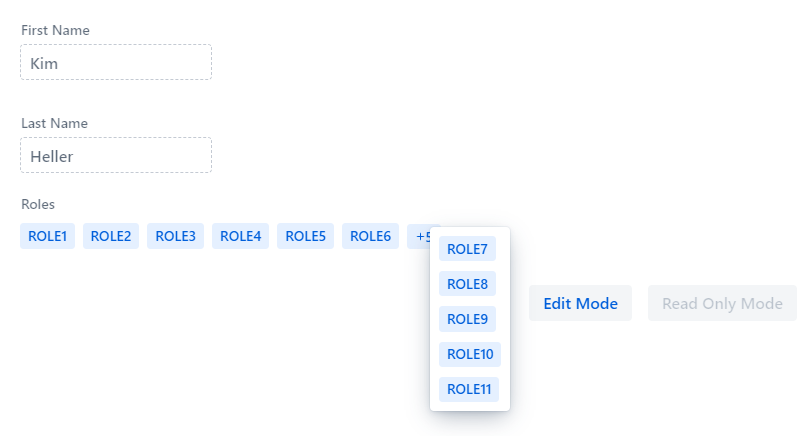
En un formulario que permite seleccinar roles, podriamos implementar la visualización de los items seleccionados en modo solo lectura de la siguiente manera:
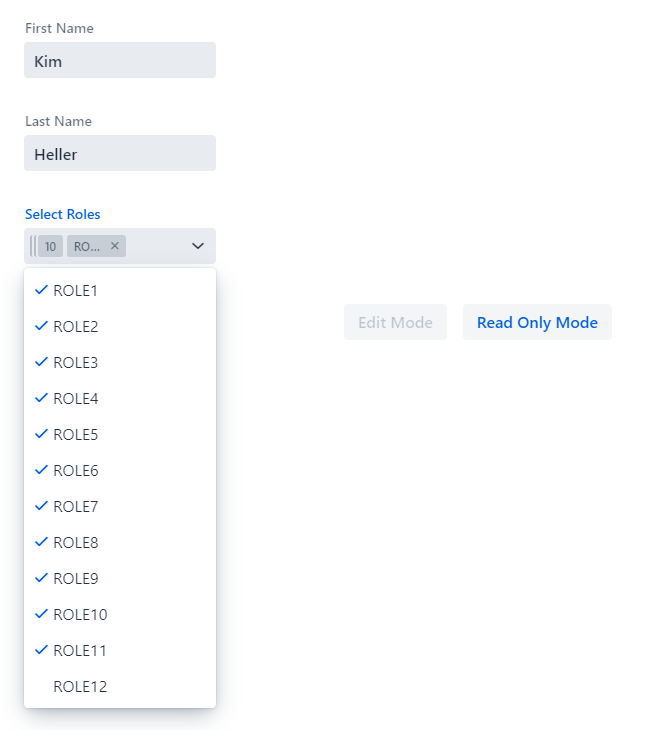
1 – En modo edición, la selección de roles está implementada usando el componente Multi-Select Combo Box:

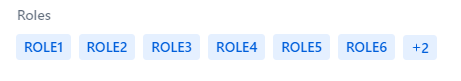
2 – En modo solo lectura, la lista de roles seleccionados se muestra como una lista de badges utilizando el componente Badge List:

Este tipo de implementación ayuda en presentar claramente los datos seleccionados sin permitir modificaciones, proporcionando una visualización limpia e informativa.
Encuentra el código completo de este ejemplo en nuestro sitio de demos.
Etiquetas
La versión más reciente del componente incluye soporte para poder agregarle un label o etiqueta. Esta adición proporciona a los usuarios la flexibilidad de incluir una etiqueta según el caso de uso del componente. En el ejemplo anterior, el componente Badge List se instancia con el label “Roles” que se mostrará cuando el formulario esté en modo de solo lectura:
BadgeList rolesBadgeList = new BadgeList("Roles");
Y Eso Es Todo… Por Ahora
En resumen, el componente Badge List ofrece una solución versátil para mostrar y gestionar eficientemente listas de badges en varios contextos. Su diseño responsivo, manejo del overflow y soporte para Binder, lo convierten en una valiosa adición para cualquier aplicación que busque representación eficaz de datos y una interacción fluida con el usuario
¿Estás listo para probarlo?
Visita el Directorio de Vaadin para encontrar más información sobre las versiones existentes del componente y su compatibilidad con las versiones de Vaadin. Por ahora, el add-on solo está disponible para usar con la versión del framework mas reciente, Vaadin 24.
Para sugerencias sobre features faltantes, seguimiento de corrección de errores o mejoras, asegúrate de agregar el repositorio de GitHub a tu lista de favoritos y mantente al día con los últimos desarrollos.
Nuestro compromiso con la comunidad de código abierto de entregar componentes de alta calidad es más fuerte que nunca. Los comentarios y las contribuciones continuas de la comunidad nos aseguran que estamos en el camino correcto. Visita nuestra sección de código abierto para conocer más sobre todos nuestros add-ons para Vaadin.
Gracias por leernos y ¡keep the code flowing!



¡Únete a la conversación!